L'interfaccia utente ed il Web Mobile
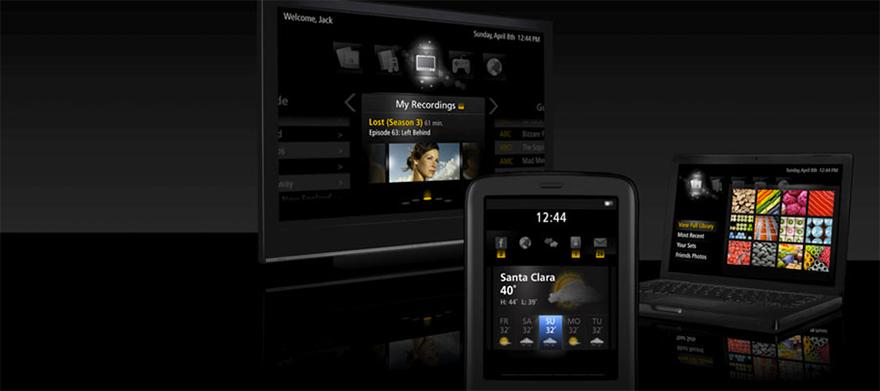
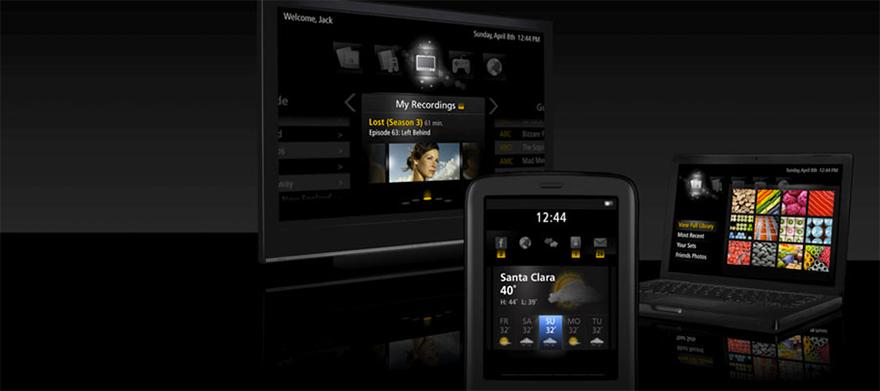
Lo studio per realizzare delle esperienze utente gratificanti sui vari dispositivi 

Le interfacce utente hanno subito notevoli evoluzioni negli ultimi decenni. Si è passati dai terminali a caratteri, ai sistemi a finestre, al web ma condividendo lo stesso approccio di base, aspettandosi cioè un utente con uno schermo a 4/3 o 16/9 con una tastiera (e un mouse).
L'unica eccezione a questo approccio fino a poco tempo fa è stata legata allo sviluppo di sistemi di comunicazione per persone diversamente abili, ma non è mai riuscita a imporre un approccio più sistematico alla gestione della stessa.
Oggi con l'avvento degli smartphone, dei tablet, e delle Internet TV questa concezione è invece costretta a cambiare.
Come possiamo infatti pensare di costringere i nostri visitatori (di un sito, di una app) a continui "scroll" su, giù, a destra e a sinistra come persi in una schermata evidentemente studiata per dispositivi più grandi del loro? E come possiamo pensare di obbligarli a cliccare su degli oggetti piccolissimi... per dita non proprio da pianista? E come può un utenza cellulare accettare una barra di controlli piena di funzionalità, quando lo schermo è appena sufficiente per mostrargli il contenuto?
E' ora di ripensare il nostro approccio alle applicazioni e ai portali web per adattarli dinamicamente al dispositivo sul quale saranno fruiti. Occorre ripensare la vista di ogni oggetto in funzione delle possibilità del dispositivo stesso.
Quali elementi costituiscono solitamente un minimo comune denominatore delle nostre interfacce?
Elementi grafici
Il logo fortunatamente è un elemento bene accetto in ogni piattaforma, anche se può assumere un diverso significato dinamico per permettere la minimizzazione di altri elementi.
Diverso è il discorso per altri elementi grafici quali le decorazioni (sui font come sui box) che possono rendere sgradevole la lettura sui nuovi dispositivi così come sprecare pixel preziosissimi. Al contempo, siccome gli oggetti vengono “renderizzati” differentemente su ogni dispositivo (e sulla base della posizione del dispositivo stesso, basti pensare a quando si ruotano gli smartphone), occorre evitare di vincolarsi a dimensioni predefinite per lo studio grafico. Quindi, in generale, meglio ricordarsi qualche buona regola:
- evitare font troppo decorati che possono rendere difficile la lettura sui dispositivi mobile
- evitare colori troppo accesi (bianco compreso) che possono rendere fastidiosa la lettura su un televisore
- evitare blocchi a dimensione fissa perché gli elementi possono anche variare dinamicamente
- evitare decorazioni troppo vistose che possono sprecare pixel preziosi
Oltre a ciò occorre anche pianificare un compromesso per gli spazi pubblicitari. Su alcuni dispositivi è praticamente impossibile pensare di mostrare più banner contemporaneamente sulla schermata dell'utente, meglio piuttosto dedicarci uno spazio fisso a rotazione.
Infine un ulteriore nota la merita il layout delle schermate. Spesso sul web infatti si definiscono delle risoluzioni di destinazione e si costruisce la pagina su quelle, 'centrandola' nelle altre configurazioni. Questo approccio però risulta particolarmente fastidioso quando la schermata è mostrata su dispositivi cellulari e televisioni, e genera del distacco quando si ha a che fare con delle webapp.
Inoltre mente i contenuti grafici possono restare praticamente invariati su alcuni dispositivi come televisori e tablets, è invece consigliabile l'aumento della dimensione dei font, causando possibili modifiche grafiche.
Menu
La maggioranza dei dispositivi oggi utilizzati condividono fortunatamente degli schermi simili che permettono l'utilizzo dei menu tradizionali.
L'eccezione è data dai dispositivi cellulari che non consentono l'utilizzo di menu orizzontali, e sui quali è conveniente isolare i menu verticali a schermate o a popup isolati dal resto del contesto grafico, onde evitare all'utente la necessità di scrollare sempre oltre il menu. Ulteriore cura va inoltre riposta nella gestione dei menu multi livello che vanno suddivisi.
Controlli
Discorso simile a quello dei menu va applicato ai controlli, facendo particolare attenzione ad offrire alle interfacce touch screen dei controlli di dimensione sufficiente.
Occorre fare attenzione alla struttura degli oggetti inviati in output onde permettere a dispositivi quali tastiere o telecomandi uno scorrimento lineare delle funzionalità (senza saltare tra parti non correlate con lo schermo).
Mentre sugli smartphone conviene relegarli a popup appositi.
Contenuto o Spazio di Lavoro
Al Contenuto o allo Spazio di Lavoro va riservata la maggior area dello schermo possibile, arrivando a coprire oltre l'80% dello spazio su dispositivi cellulari e oltre il 60% sugli altri dispositivi.
Solitamente è accettabile aggiungere elementi sopra o sotto questo elemento, mentre gli elementi laterali sono sconsigliati per gli smartphone.
Testi Formattati
Attenzione va riposta nell'impaginazione dei testi formattati. Molto spesso la stessa eredita le tradizioni della carta stampata, ma non sempre questa modalità va incontro alla leggibilità degli stessi su particolari configurazioni, meglio evitare impaginazioni multi colonna e comunque l'allineamento di altri elementi (come le immagini) di fianco al testo, riservando piuttosto delle righe dedicate.
Liste e Tabelle
Le liste sono generalmente ben consultabili su tutti i dispositivi, quando sono particolarmente lunghe è utile avvalersi dei controlli dei browser (tipo menu a tendina), ma in generale non danno problemi. Le tabelle invece possono causare ben più di un grattacapo, data la difficoltà nell'affiancare più colonne su alcuni dispositivi. Una buona soluzione è di solito quella di creare delle liste 'strutturate', in modo da fornire le stesse informazioni, riducendo il numero di colonne e provando a rimpiazzarne la chiarezza con altri elementi grafici.
Contenuti multimediali e dinamici
I contenuti multimediali (immagini, video, audio, grafici, ...) si adattano su ogni dispositivo ad essere visualizzati in miniatura, ma per una miglior fruizione è bene dedicarci una schermata dedicata.
E' possibile organizzarli in tabelle o liste a scorrimento orizzontale, rendono al meglio se, sui vari dispositivi si integrano con le interfacce di input (scrolling, zooming, ...).
Stato o notifiche
Le barre di stato o di notifica sono state minimizzate sin dai primi ambienti desktop, evolvendosi poi con notifiche popup, icone di segnalazione, e spazi dedicati ed integrati nell'interfaccia. Non fa eccezione l'esperienza mobile che gode dell'esperienza accumulata dalle precedenti interfacce, e ne esalta le caratteristiche.
In sostanza, come realizzare una bella interfaccia che sia fruibile da diversi dispositivi? Ci sono molti compromessi a cui sottostare, e molti parametri da adattare ad ogni terminale, il rischio è quello di realizzare delle 'interfacce anonime'. Ma decomponendo logicamente le funzionalità grafiche cercando di identificare le loro interazioni è possibile realizzare delle esperienze utente che si adattano ai vari dispositivi mantenendo il feeling dell'utente con l'applicazione.

