Pensare AGILI: visualizzare e rendere visibile l'obiettivo
Come utilizzare un mock-up per visualizzare un progetto prima del suo sviluppo

Visualizzare il risultato è certamente il primo passo per definire il cammino da intraprendere per raggiungerlo.
Pochi mesi fa, il nostro team ha lavorato ad un progetto piuttosto avvincente che aveva come obiettivo lo sviluppo di un’App, ma il cui interlocutore si dimostrava piuttosto “sfuggente”, motivo per cui abbiamo deciso di sperimentare un nuovo approccio “rubando” un concetto proprio della tipografia di un tempo ormai passato.
Fino ad alcuni anni fa, quando si preparava la prima pagina di una rivista o in generale di un giornale stampato, per riuscire a dimensionare in modo corretto gli articoli, i titoli e le immagini che ne avrebbero composto il contenuto si usava una piastra sulla quale si disponevano, come se fosse un puzzle, tutti i contenuti al fine di creare una “simulazione” di come sarebbe stato il risultato stampato.
Questa dinamica prende il nome di mockup e nell’informatica è molto diffusa.
Quando si deve realizzare un’applicazione complessa, per riuscire a rendere idea di come sarà il risultato finale ed immaginare le interazioni con gli utilizzatori, solitamente si realizza un prototipo dell’interfaccia grafica così da poterla discutere con il committente e valutarne insieme l’efficacia.
In quell’occasione, la nostra scelta è stata quella di assemblare le capacità di interazione e di relazione, le quali creano la dinamica “tradizionale” dello spostare i singoli elementi su una piastra, e al contempo di recuperare l’approccio di rappresentazione predittiva dell’informatica, ottenendo così quello che si chiama IVM (Interactive Visual Mockup).
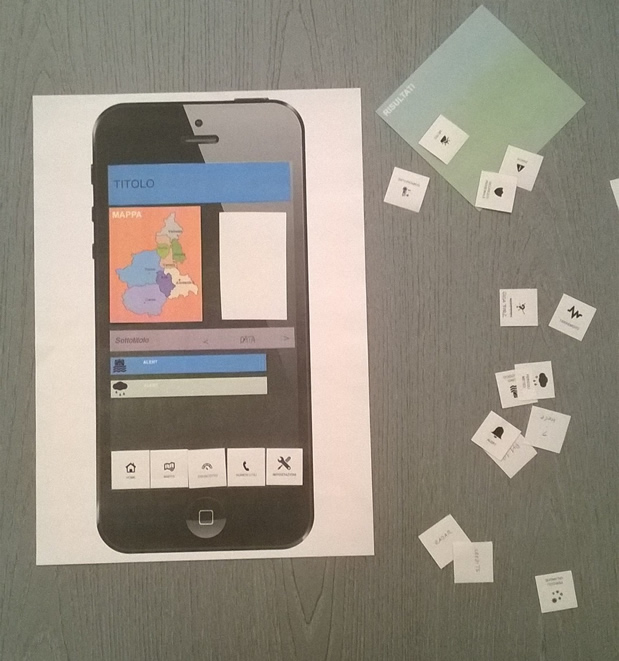
Tale procedura ha coinvolto il nostro committente nella creazione dell’interfaccia grafica preparando una serie di pulsanti, testi riempitivi, immagini e altri oggetti fisici (dei foglietti di carta stampata) da poter disporre in sede di incontro su una matrice (una piastra) che rappresentasse il dispositivo di visualizzazione del progetto, nella fattispecie un iPhone.
Ecco come si è presentata la prima fase della pianificazione:

Questo approccio si è rivelato assolutamente vincente per due ragioni:
a. Il committente ha avuto modo di vedere in anticipo il risultato (anche se in realtà si trattava ancora di un prototipo a bassa fedeltà)
b. Il committente, lavorando su oggetti tangibili, ha potuto dare indicazione del risultato da lui atteso in modo chiaro e non fraintendibile
Schermata dopo schermata, come se fosse un gioco, in una sola riunione siamo stati in grado di registrare tutti i desiderata del cliente e allo stesso tempo abbiamo offerto ai grafici che operavano sul layout dell’applicazione una traccia definita di come generare l’interfaccia, ovviando ai quei fastidiosi re-work a cui siamo tutti abituati.
Ecco il risultato di schermate “progettate” con IVM.


Visto l’ottimo risultato ottenuto e la facilità di applicazione di questo strumento, stiamo studiando delle librerie di oggetti pronti per essere stampati e posizionati ove più utili perché spesso il modo più semplice di comunicare è anche il più efficace.
Noi abbiamo scelto di sfruttare un’interazione “analogica” con il nostro interlocutore per liberare la fantasia e non imporre alcun limite alla creatività del momento.
Se desiderate avere un esempio di IVM digitali vi suggeriamo di visitare questo link:
Potrete "giocare", anche se in forma limitata, a disegnare il vostro mockup in modo semplice e funzionale.

